Welcome everyone to the Software Sub-team in which this team’s task is to research and create a User Interface in which will be used as the backend of the website that KARE (Kearney Agricultural Research and Extension) will be creating. Our team has been creating and designing various formats in which we can create a User Interface by any means necessary for our client, local walnut growers. Here are the team members of the Graphical User Interface team before this goes any further: Jaime Rivera is the Project manager overlooking the entire project itself and the self-nominated leader of this team, Elisa Gonzales is an officer for the entire team and works on research and figuring out how to get the program to work correctly, Juan Villasenor is the webmaster for this team and works on Adobe XD for the UI team, Adrian Huizar is the Assistant project manager which helps out the PM and what he did for this team is research and help out with coding tutorials for Python, and David O. Garcia is a team member who is a part of the User Interface team who researches, practices learning codes, and configures with the entire team to get a result for the team. We all came to a conclusion that we wanted to create a web app design, specifically not a website, in which the client will have ease of use and understand every component with no technical education needed.
Once we agreed on the type of User Interface we wanted to use, we did many trial runs on various programs and IDE’s, Integrated Development Environment, that could help our case in making it easy to use for the client. We started off with looking into Tkinter and a program called qt.io in which both gave complications based on the whole outbreak about COVID-19. The complications were about internet issues, ability to understand the program and help each other by sharing and uploading files, and issues dealing with our personal computers. Despite all these issues we did extensive research and came to our conclusion that we will pursue our User Interface using an IDE called Atom that uses Python as its programming language.
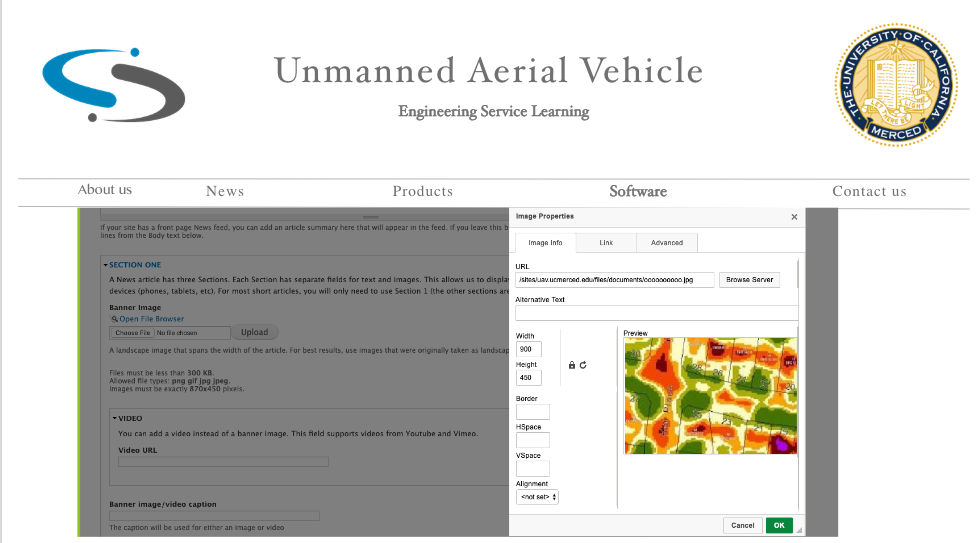
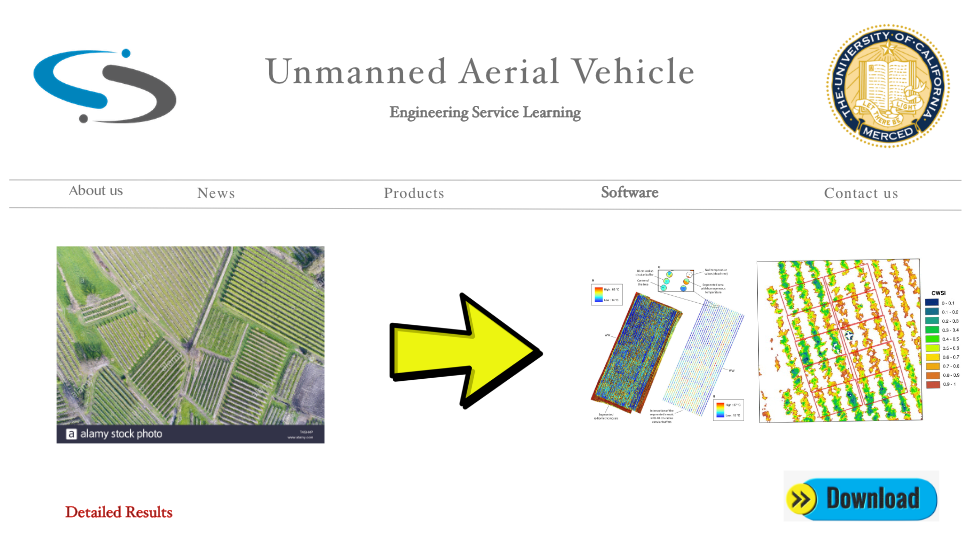
Before all of this we need to prove that a User Interface that looks like an app design but has the ability of a website, so we gave a few of our team members an assignment in creating a design of what we want the User Interface to represent. We agreed to use Adobe XD to create a simple User Interface, but we could not find a way in which to get the code in creating that User Interface into Python. Adobe may be open to the public, but we did not find any trace of how to turn the code into Python as we are all learning how to code from this project. Our guides through this were YouTube, various blogs, and websites that have been helping other beginning programmers figure out what they were looking for. Once our team created a design, we agreed to refine it to the measurements of what looks professional and everyone in our weekly meetings agreed on the idea. We just needed to turn the User Interface into a reality while using Python since we will be using OpenCV as our team’s library. The full Visual Protoype can be found on the BOX Below are some images of our Visual Prototype for our Graphical User Interface.